當使用 Cordova 開發行動應用程式時,效能是許多開發人員共同關注的問題。雖然最近 WebView 的改進使得實現流暢的體驗變得容易,但始終要注意應用程式中可能導致應用程式卡頓的程式碼。
測量效能
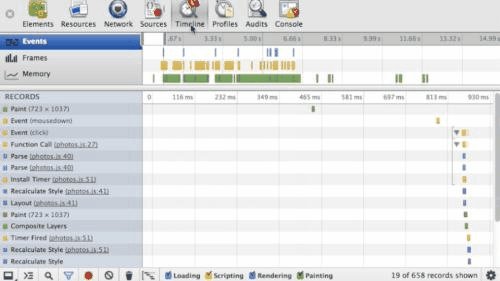
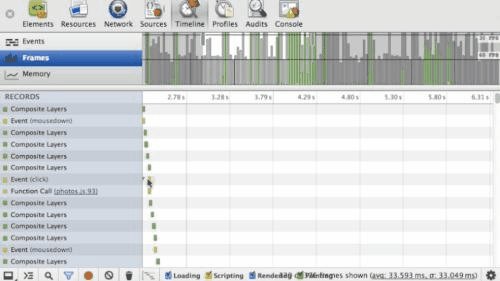
最新版本的 Android 和 iOS WebView 可以連接並利用瀏覽器中的開發人員工具來分析應用程式的渲染效能。開發人員工具提供有關影格速率、重繪、佈局等詳細資訊。

文章 (例如我的效能稽核工作流程和執行階段效能檢查清單) 詳細說明了稽核網頁效能的典型工作流程。類似的原則也可以應用於應用程式。
自動化效能測量
隨著應用程式快速開發和發佈週期,很難進行定期效能稽核。使用工具自動化此過程將確保我們掌握應用程式的效能。
browser-perf 是一個基於 NodeJS 的工具,可從瀏覽器開發人員工具中提取資料,並將其轉換為關鍵效能指標。它基於 Chromium 的效能測試套件 telemetry,並支援基於 iOS 和 Android 的 Cordova 應用程式。所有指標在模擬典型使用者互動時進行記錄。
測試 iOS 應用程式
要開始測試您的 Cordova iOS 應用程式,您需要 npm install appnium (Appium) 並設定它。Appium 是一個自動化您的應用程式並模擬使用者互動(例如點擊按鈕或在應用程式中輸入)的工具。請確保應用程式至少建置一次並且模擬器正在執行。
然後,您可以使用以下 NodeJS 片段來執行簡單的測試。在範例中,將一個值輸入到文字方塊中,然後點擊一個按鈕。
var browserPerf = require('browser-perf');
browserPerf(undefined, function(err, res) {
if (err) {
console.log('An error occured');
} else {
console.log('Result is ', res);
}
}, {
selenium: "https://127.0.0.1:4723/wd/hub",
browsers: [{
platformName: "iOS",
platformVersion: "8.0",
deviceName: "iPhone Simulator",
app: "~/cordovaapp/platforms/ios/build/emulator/HelloCordova.app",
bundleId: "io.cordova.hellocordova",
autoWebview: true
}],
log: console.log.bind(console),
actions: [
function(browser) {
return browser.elementById('count').then(function(el) {
el.type(1000);
}).then(function() {
return browser.elementById('checkout');
}).then(function(el) {
return el.click();
});
}
]
});
可以依照此頁面上的指南,使用其他的用戶互動來取代輸入和點擊。
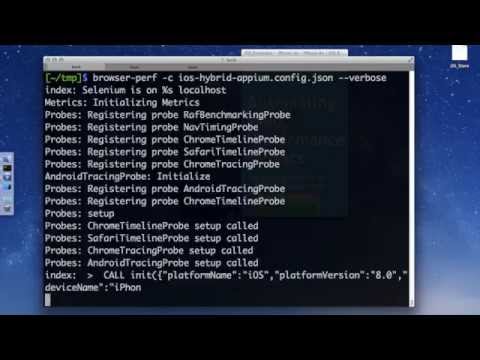
下面的影片說明了這些步驟。請注意,在影片中,設定檔未指定任何動作。因此,預設動作會捲動頁面並記錄指標。
測試 Android 應用程式
測試 Android 應用程式與測試 iOS 應用程式非常相似。唯一的區別在於使用ChromeDriver 而不是 Appium。因此,設定檔看起來會像這樣。
有關設定測試環境的其他詳細資訊,請參閱此處,有關 browser-perf 的參考資料請參閱axemclion 維基頁面。
最後潤飾
browser-perf 可以記錄大量的指標,範圍從影格速率到可能導致卡頓的昂貴繪製或昂貴事件的計數。每個指標都指示 CSS 轉換或 onscroll 處理程式如何改變應用程式的效能。隨著時間的推移記錄這些資料可以更好地瞭解每個程式碼變更如何影響流暢體驗。可以將上述範例片段中 browser-perf 回呼中的 res 物件儲存到資料庫並繪製成圖表。例如,Perfjankie 建立在 browser-perf 之上,將結果儲存在 CouchDB 資料庫中,並顯示結果。
摘要
在本文中,我們看到了如何測量 Cordova 應用程式的渲染效能。借助所描述的工具,您可以確保您的應用程式與原生應用程式一樣出色。